
目次
WordPressのインストールが完了したら、
/wp-content/themes/以下にフォルダをアップロードします。
今回はsampleとします。
/wp-content/themes/sample/
sampleフォルダの中にindex.phpとstyle.cssを入れます。
/*
Theme Name: テーマの名前(必須項目)
Theme URI: テーマのアドレス
Author: 作成者
Author URI: 作成者のアドレス
Description: テーマの説明
Version: バージョン
License: ライセンス
License URI: ライセンスのアドレス
Tags: テーマのタグ
*/
今回はTheme Nameのみ記載しました。

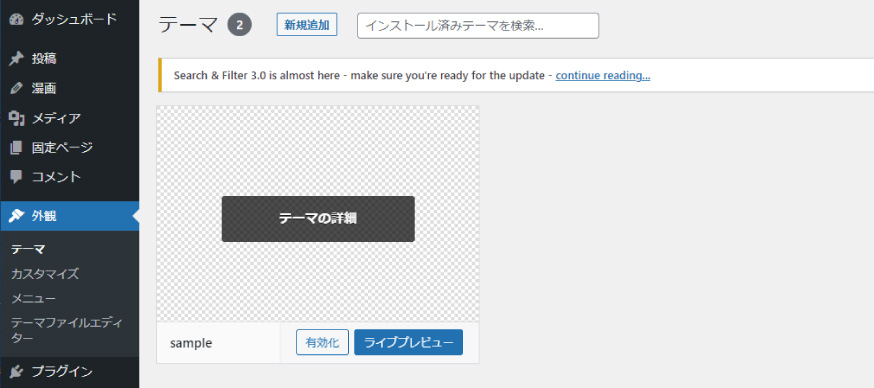
Theme Nameで記載した名前が『sample』と書かれた部分に反映されます。
上記画像の『有効化』ボタンを押すと、自作テーマ:sampleが有効になります。